Problems
My URL Shortener project has been deployed by Kubernetes for high availability but it seems to be not perfectly “high availability” because of the low loading speed(you could even see the plain text without any style applied when you first open up the website).
I was trying to solve this problem by checking all CSS files, images, even to get rid of them, but that still did not work.
Another serious problem is that the pipeline ran very slowly, needing like almost 10 minutes to finish building and upload a docker image.
Reasons
Used
express.jsto run the angular application.Ran
npm iandnpm buildin a docker container.npm buildis not good for a production-level websiteNo resources cache was used for the website.
Solutions
Change
npm run buildtonpm run build --configuration=production -aot–configuration=production is typically optimized for production environments with features like minification and tree shaking enabled.
–aot enables Ahead-of-Time (AOT) compilation. AOT compilation pre-compiles the Angular templates during the build process, resulting in faster rendering and reduced bundle size compared to Just-in-Time (JIT) compilation.
Do not run
npm install; npm run buildinDockerfile, instead, all the commands to build theAngularapplication should be executed in a pipeline. Then resources will need to be copied toNginxin the docker container usingDockerfile.Instead of using
express.js, useNginxto handle the static resources.Nginx Gzip compression
Nginx deafult.conf : This change should be applied to both the Angular container and the Kubernetes node because I used Nginx to handle different API requests.
1 | server { |
Result
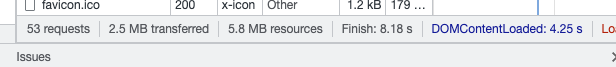
Website Loading Speed

To fully load all the resources when first visiting the website, around 8 sec is needed. This is a highly optimized result compared to the previous time(over 15 sec).
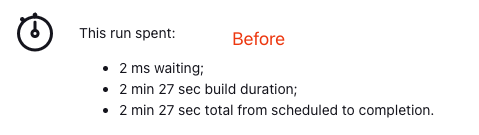
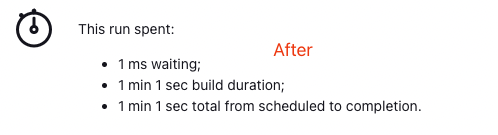
Pipeline


Improvements
There are still some issues that need to be fixed
The loading speed can be improved further - based on the code itself.
Trying to use
Lazy Loading